Creating a WordPress Staging Environment Through Softaculous
Posted By: Brian Farrell
Last Updated: Tuesday October 30, 2018
One of the more common requests we receive from customers, especially WordPress users, is how do they create a staging environment for their site. A proper staging environment has a number of uses but none more important than safely working on your site without risking your production website. Below is an easy to follow (and easier to setup) guide on how to create your own WordPress staging environment!
 Stage, Staging…Close Enough!
Stage, Staging…Close Enough!
Some of you may be asking what exactly a staging environment is. Put another way it’s a sandbox, like the one you played in at the park as a kid. It’s something you can mess up, destroy, create a sand castle, kick the sand castle (and spend hours getting the sand out of your shoe), and start all over again. Can you ever really ruin a sandbox? Think of staging in the same light. The major benefit of a staging environment (sandbox) is that anything you do, whether it’s testing a new theme or plugin, testing a new site layout, running upgrades, any of that will never touch your live production site. This removes the risk and worry of applying changes to a live site that may have negative consequences and result in downtime. Worst yet, if those changes break your live site and you don’t have backups, you’re in for a long night. Staging environments are your friend!
WordPress is one of our most popular platforms throughout all our hosting plans so we’ll provide a quick and easy way to setup a staging environment using Softaculous. All of this can be done with a few button clicks and right through cPanel!
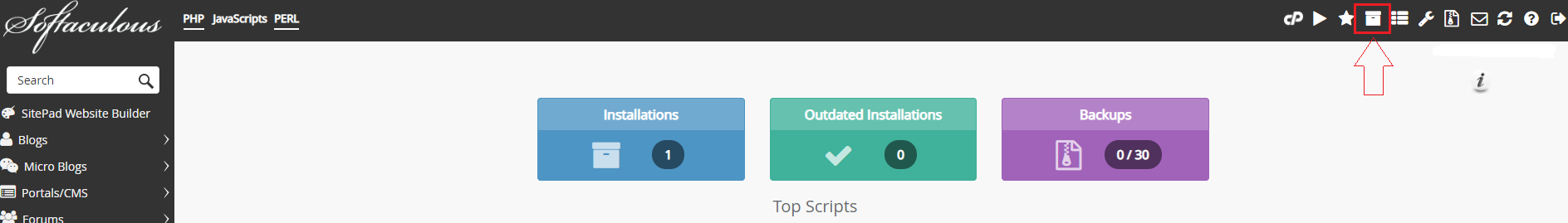
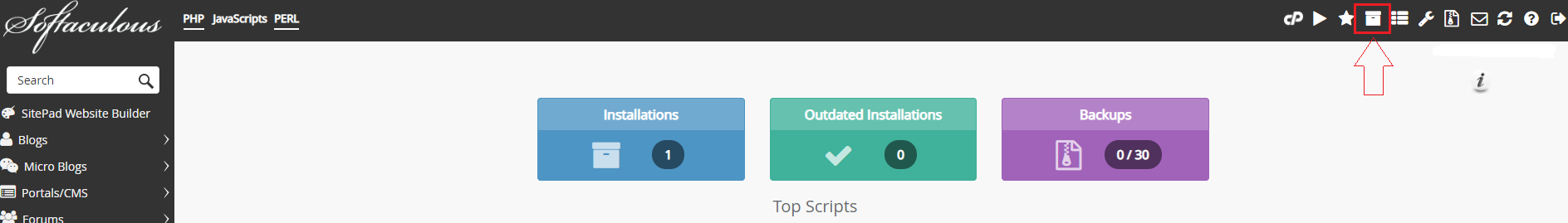
To get started, login to cPanel and go to the Softaculous interface. Once you’re in Softaculous on the top right you’ll see an icon that will bring you to all your installations, so click that:
 Step 1 of Staging
Step 1 of Staging
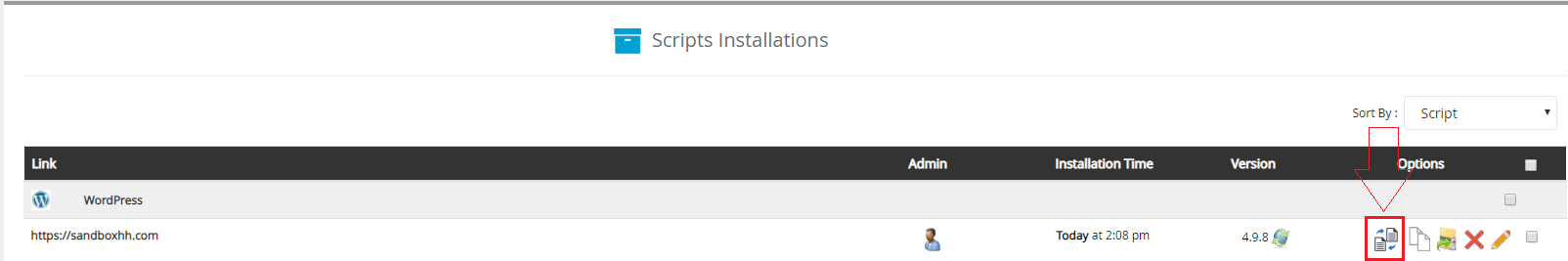
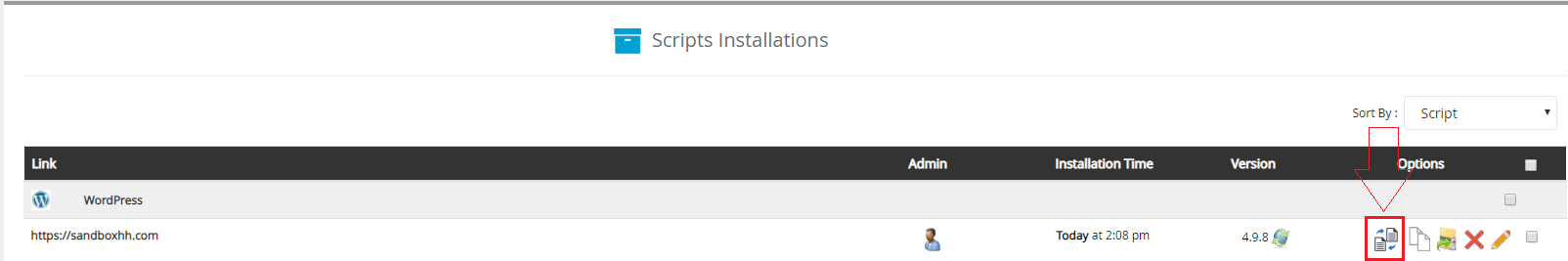
From your ‘All Installations’ page, locate the WordPress install you want to duplicate in staging. In our example we only have one install, but the steps remain the same:
 Step 2 of Staging
Step 2 of Staging
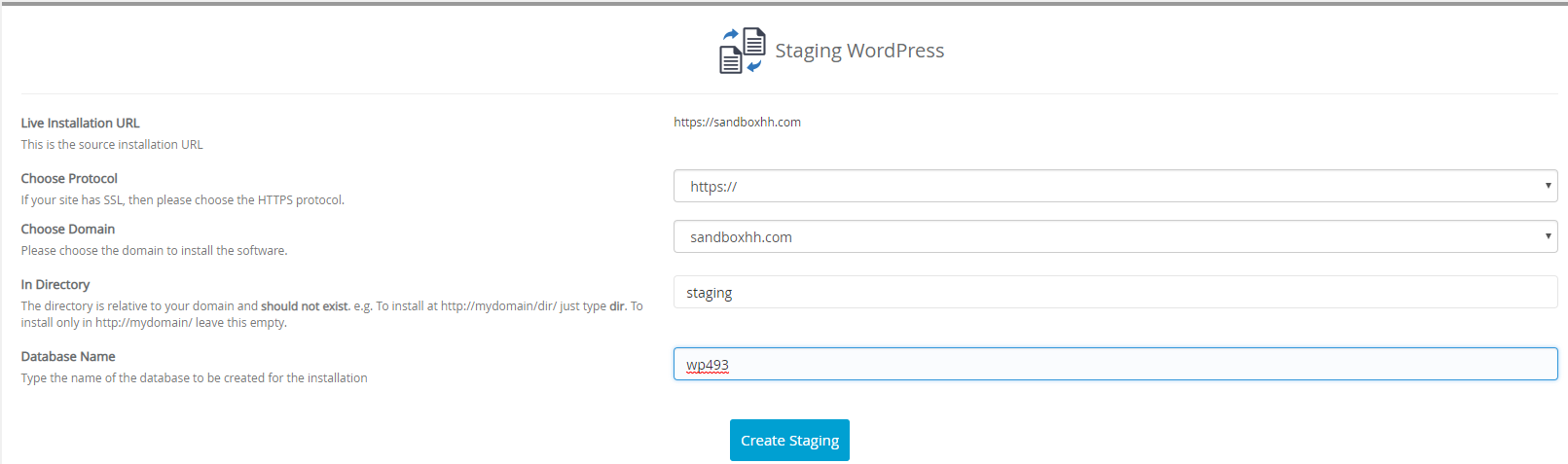
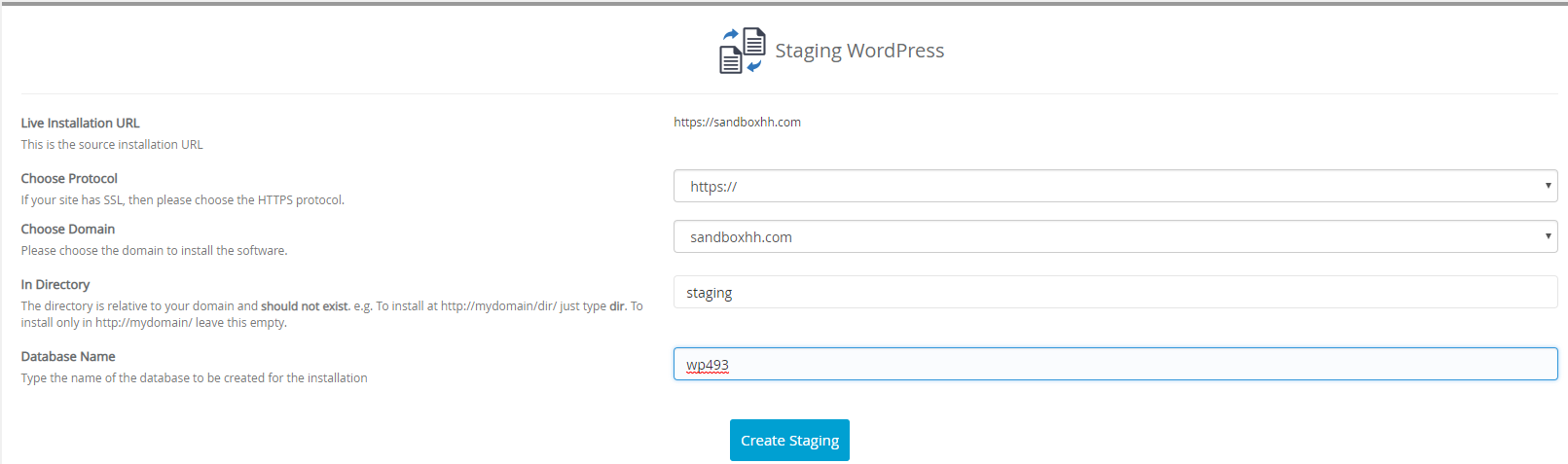
The next page you’ll see is asking for your staging environment details. Choose your protocol and domain (defaults should be fine). The important field is the ‘In Directory’ field as this is where your staging environment will be hosted. In our example we’ve put the staging environment in the ‘staging’ directory, but you can do whatever you prefer. It’s important to note this directory should not exist before creating the staging environment otherwise you risk overwriting anything already existing in that directory. When you’re ready, click ‘Create Staging’:
 Step 3 of Staging
Step 3 of Staging
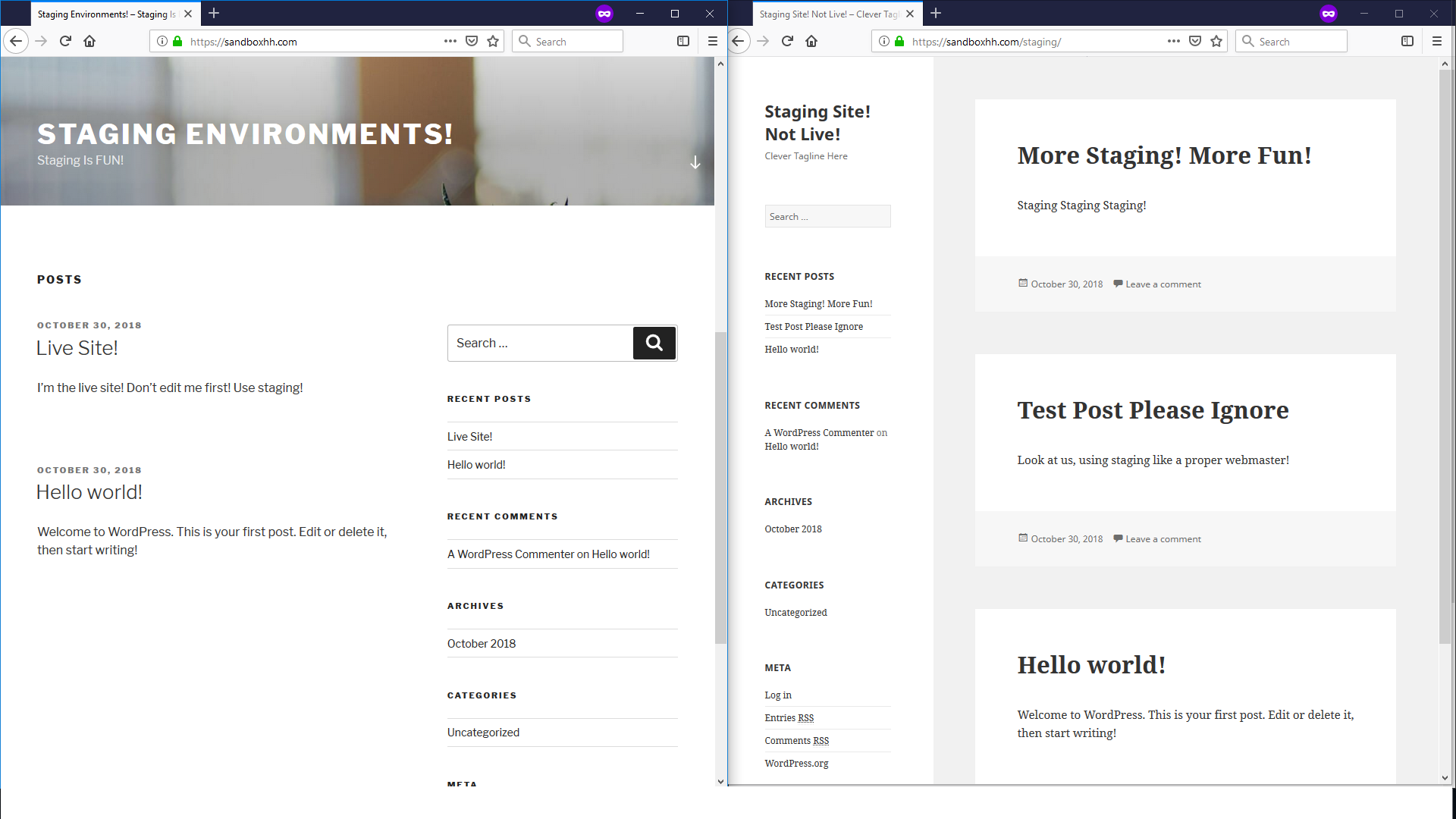
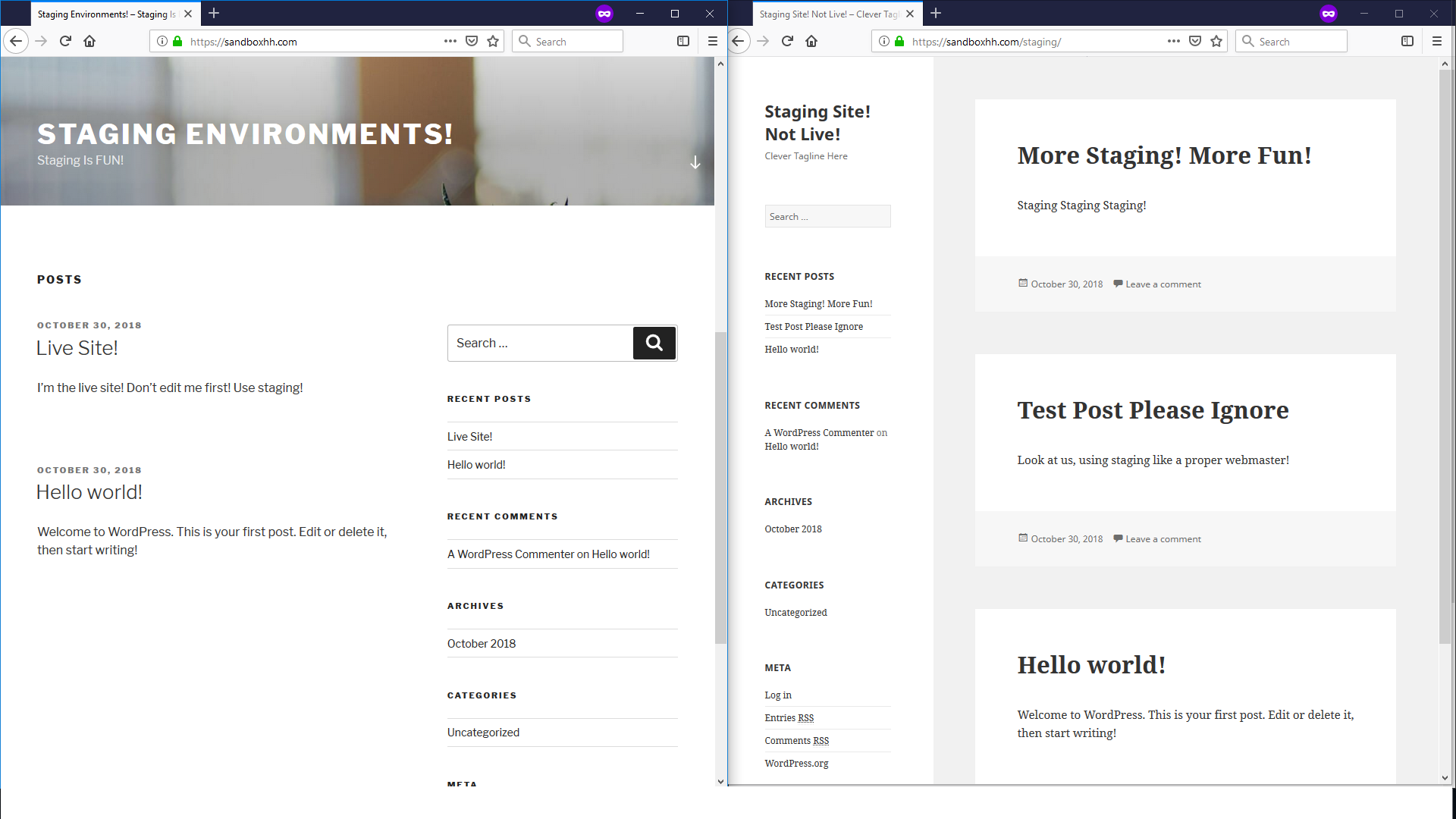
Ta da! Your staging environment is live for this installation! Here’s an example of the differences you can test between a live site and staging environment:
 Staging Comparison
Staging Comparison
As you can see in the above example the staging site on the right is using a different theme and has different content than the live site on the left. If this were a real site and I were happy with the results from the staging site I can be confident applying them to the live site knowing they won’t cause issues or errors.
By creating a staging environment you’re mirroring the live site WordPress installation verbatim so you can test upgrades, new themes or plugins, destroy the site and see if you’re capable of fixing it, really anything you want before rolling it out to the production site. This sandbox may not be as fun as your childhoods park but it’s certainly more useful!